 Fidèle à ses convictions sur l’ouverture des formats, Google a publié aujourd’hui une vidéo montrant un framework SVGWeb basé sur Javascript permettant à Internet Explorer d’afficher des graphiques et des animations répondant à la norme SVG.
Fidèle à ses convictions sur l’ouverture des formats, Google a publié aujourd’hui une vidéo montrant un framework SVGWeb basé sur Javascript permettant à Internet Explorer d’afficher des graphiques et des animations répondant à la norme SVG.
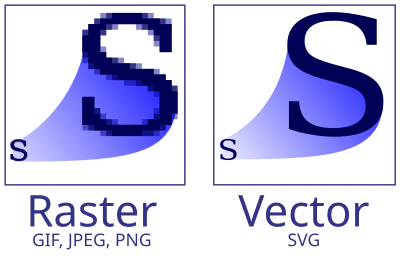
SVG est l’acronyme pour Scalable Vector Graphics, il s’agit d’un format graphique vectoriel.
Contrairement à une photographie qui représente une matrice de pixels, un format vectoriel permet de stocker des formes graphiques traits, surfaces, dégradés, éventuellement combinées entre elles. Cette technique est notamment utilisée dans les animations Flash.

Les navigateurs récents basés sur WebKit (Safari, Chrome) et Gecko (Firefox) savent interpréter nativement les images et animations SVG. La grosse lacune venait des différentes version d’Internet Explorer. Microsoft ignorait simplement ce format.
Avec ce soutien, Google ajoute une nouvelle fois sa pierre l’édifice qui va rendre les technologie dites rich media propriétaire comme Flash (Adobe) ou Silverlight (Microsoft) de moins en moins incontournables.
L’ensemble HTML 5 combiné avec Javascript, CSS, WebGL et maintenant SVG va permettre de repousser les limites des applications en ligne.
Quelques liens
- Le code et la bibiothèque permettant d’utiliser le SVG sur les navigateurs
- La norme SVG en détails (W3C )
- InkScape, logiciel d’édition vectorielle supportant le SVG, multi-plateforme et Open Source
- Coté commercial on trouve Illustrator ou encore Omnigraffle (sur Mac uniquement)
Bonjour,
Utilisant SVG depuis 2003 j’avais remarqué que Google préparait cela : http://www.svgopen.org/2009/keynotes.shtm . Début octobre Google organise la conférence mondiale et annuelle sur SVG http://www.svgopen.org/2009/.
J’ai pour objectif de fournir, gratuitement, des animations personnalisables en SVG. Une partie de ces animations seront à la fois utilisables sur PC et sur téléphones portables. La première animation que je propose est à http://www.orvinfait.fr/svg/animes/coeur_parametrable_et_photos.html